"EduWell" - Course management Dashboard
Project information
- Category: Figma Design
- Client: Third Party
- My Role: Mock-up Design
- Tools/Technologies used: Figma
- Figma Prototype URL: Click Here
Project Summary
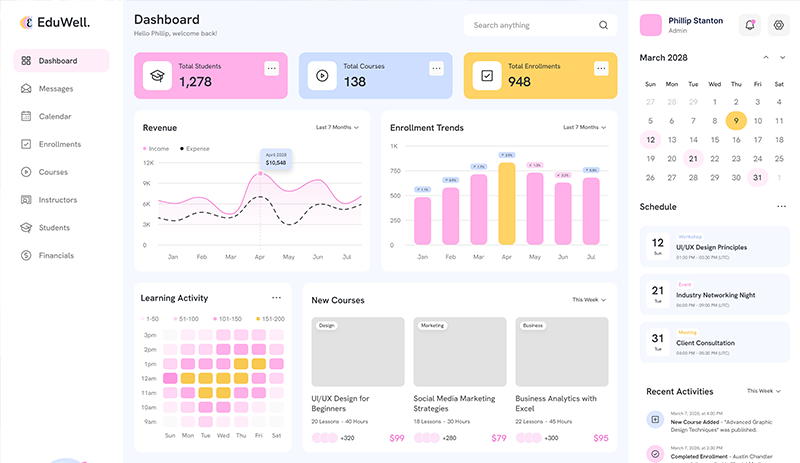
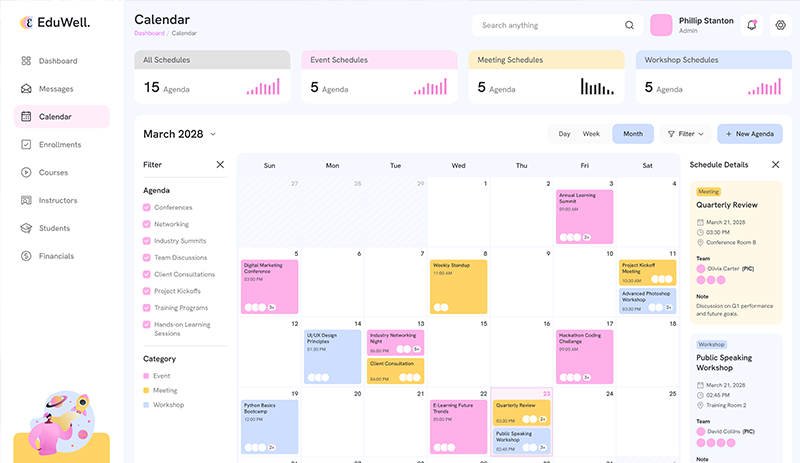
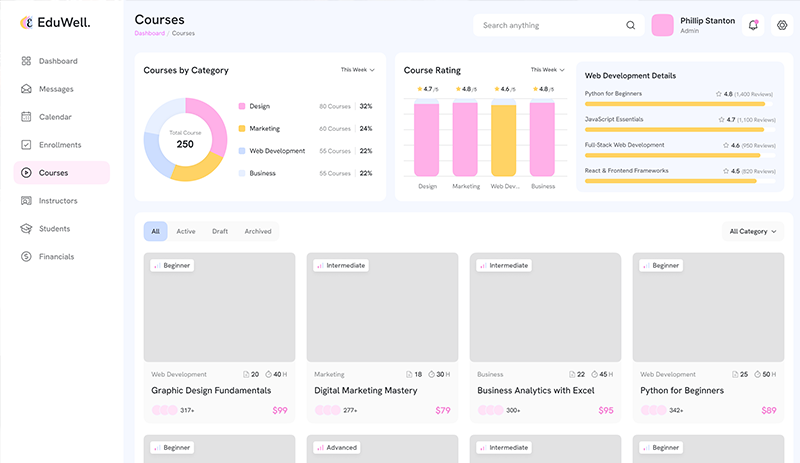
EduWell is a sleek course management and analytics platform. It offers real-time insights into student enrollment, course performance, and revenue trends. With features like calendar scheduling, learning activity tracking, and instructor management, EduWell helps education providers deliver and monitor effective digital learning experiences.
The Challenge
Designing the mockup for EduWell required creating a visually intuitive and highly functional interface for managing online course operations. The key challenge was to present complex data—like student metrics, course stats, and financial trends—in a clean, digestible format without overwhelming the user. The application needed to cater to administrators managing multiple courses, instructors, and schedules, while also tracking learner activity and business performance. Striking the right balance between detailed analytics, ease of navigation, and visual clarity was essential to ensure quick decision-making and an efficient course management experience in a competitive ed-tech environment.
My Role & Responsibilities
I was involved starting from ideation till design phase only. My contributions included:
- Supporting the initial wireframing process and planning discussions with client
- Designing high-fidelity mockups in Figma
Tools & Technologies Used
- Miro: for rough ideas
- Figma: for design of mockup and prototype
Design & Development Approach
The design process for this application followed a structured and user-centered approach:
- Requirement Gathering & Research
- Collaborated with course administrators and instructors to understand platform goals and user pain points.
- Benchmarked popular ed-tech platforms to gather competitive insights and feature expectations.
- User Personas & Journey Mapping
- Defined primary users: Admins, Instructors, and Students.
- Mapped their workflows such as tracking enrollments, managing schedules, and analyzing revenue or student progress.
- Feature Planning & Prioritization
- Prioritized key modules: Dashboard, Course Management, Enrollments, Revenue Reports, Calendar & Notifications.
- Identified must-have widgets like performance graphs, activity heatmaps, and upcoming events.
- Wireframing
- Created low-fidelity wireframes to visualize layout structure and content hierarchy.
- Focused on a clean, modular interface to support scalability and user focus.
- Mockup & UI Design
- Designed detailed, responsive UI in Figma with a modern, pastel-toned design system for a calm yet engaging experience.
- Integrated components like graphs, cards, charts, and icons to enhance usability and quick-glance insights.
- Design Handoff Preparation
- Organized design files and component annotations to support a smooth developer handoff for future implementation.