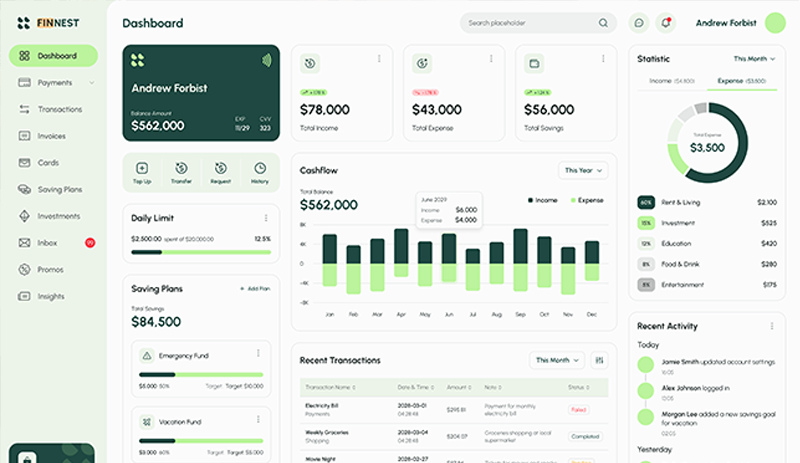
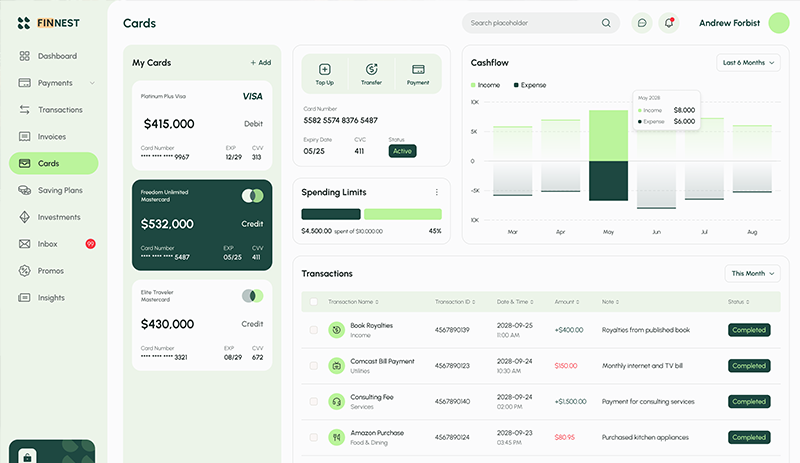
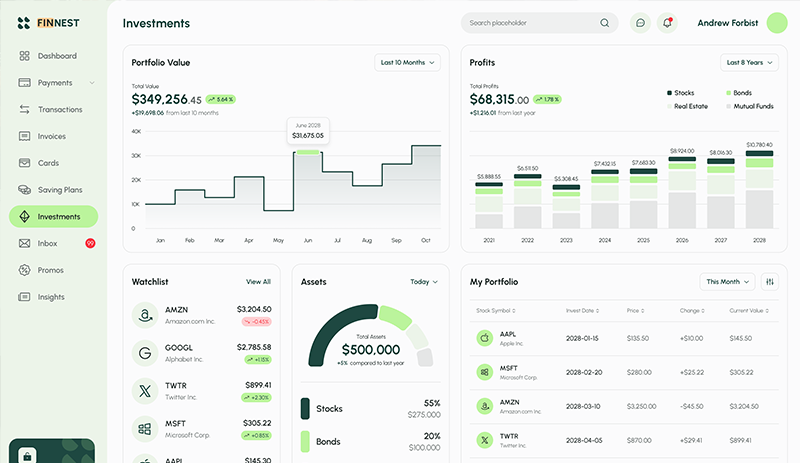
"FinNest" - A finance management dashboard
Project information
- Category: Figma Design
- Client: Third Party
- My Role: Mock-up Design
- Tools/Technologies used: Figma
- Figma Prototype URL: Click Here
Project Summary
"FinNest" is a finance dashboard to track income, expenses, savings, and investments and to track the financial journey of the user.
The Challenge
The client wanted to redesign an an existing financial dashboard used by their users. The old application was non-responsive and was out of trend design. The new design layout has to be balanced with organized structure to encourage an intuitive flow, empowering the user to stay in control. It must have a fresh and professional look and the dashboard should present all the vital info at same place without a visual clutter. The new design fullfilled the requirements.
The design requirements:
- Balance and Oorganized
- Intutive Flow
- Fresh and appealing look
- All vital info presentation
- Informative, functional but not cluttered
My Role & Responsibilities
I was involved starting from ideation till design phase only. My contributions included:
- Supporting the initial wireframing process and planning discussions with client
- Designing high-fidelity mockups in Figma
Tools & Technologies Used
- Miro: for rough ideas
- Figma: for design of mockup and prototype
Design & Development Approach
- User Research
- Ideation & Planning
- Scope of the project
- Areas of improvement in existing application
- Defining the requirements of new design
- Design & Prototyping
- Initial ideas were gathered in Miro
- Final design and mockup/prototypes were built in Figma
- Review with the client
- Review meeting with client
- Feedback points collection
- Design further improved to match the requirements
- Design handed over to client for development