"Platform" - Client Campaign Management Tool
Project information
- Category: Application
- Client: SSG Inhouse
- My Role: Mock-up Design, Coding, API Integration
- Tools/Technologies used: Figma, React JS, Material UI, Swagger, Docker
- Wireframing/Sketching: Click here
- Figma Prototype URL: Click Here
- Github code: On request
Project Summary
"Platform" is a multichannel marketing automation and management application designed to support a wide range of marketing functions including audience management, campaign orchestration, intent-based targeting, report generation, and more.
The Challenge
The company aimed to build an in-house marketing automation platform that integrates with Adestra, a third-party email campaign and marketing tool. The goal was to offer a robust interface that could streamline campaign workflows, reduce dependency on external tools, and provide enhanced audience segmentation and targeting capabilities.
The application was expected to support:
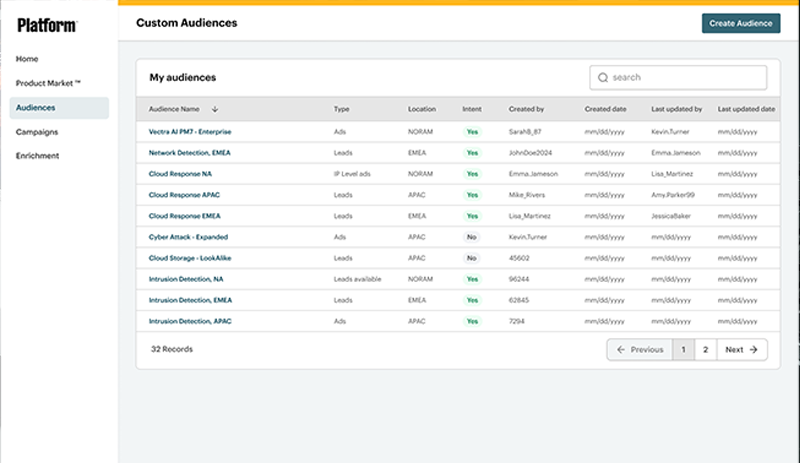
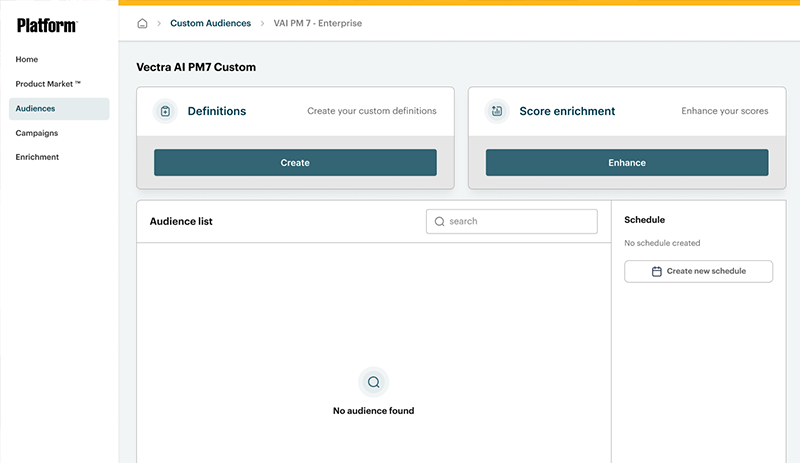
- Creation and editing of Custom Audiences
- Score enrichment based on behavior and engagement
- Scheduling of audience results
- Management of: Accounts, Target Account Lists, Excluded Account Lists, Ideal Customer Profiles
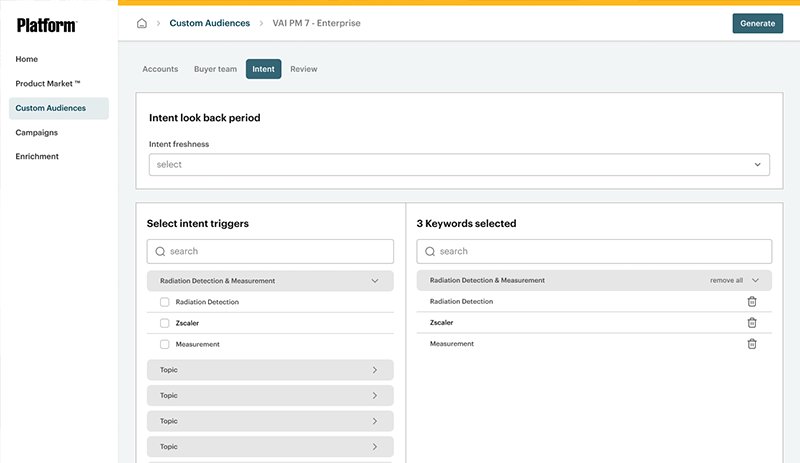
- Setting configurations for: Industry, Location, Buyer Team, Intent Settings (Triggers, Lookback Period, etc.)
- Audience Review — Included & Excluded Accounts and Contacts
- Retargeting Segment setup
- Scheduling & Summary Generation
My Role & Responsibilities
I was involved throughout the entire lifecycle of the project — from ideation to deployment. My contributions included:
- Supporting the initial wireframing process with the team
- Designing high-fidelity mockups in Figma
- Developing the frontend using React JS and Material UI
- Integrating RESTful APIs using Swagger documentation
- Handling data fetched from AWS-based backend services
- Ensuring responsiveness, usability, and seamless UI/UX consistency
Tools & Technologies Used
- Eraser: for sketching rough ideas, wireframes, and storyboarding
- Figma: for mockups, UI design, and prototyping
- ReactJS: core frontend development
- Material UI (MUI): for design system and components
- HTML/CSS: for page structure and custom styling
- Swagger: for exploring and integrating REST APIs
- Docker, VS Code: for local development and containerization
- Bitbucket (Git): for repository handling
Design & Development Approach
- User Research
- Ideation & Planning
- User Personas
- User Journey Maps
- Defined Goals for each module and user interaction
- Design & Prototyping
- Initial wireframes were created using Eraser
- Final mockups and interactive prototypes were built in Figma to reflect real-use scenarios
- Development & Testing
- Translated Figma designs into a fully functional frontend using ReactJS and MUI
- Integrated REST APIs to dynamically pull and manipulate data from AWS
- Performed smoke testing followed by a QA handoff
- Resolved bugs and conducted sanity testing before moving to UAT
- Implementation & Launch
- Deployed the application to the production environment
- Conducted post-deployment testing to ensure system stability
- Iteration & Feedback
- Post-launch user feedback was gathered and documented
- Insights are being planned for implementation in upcoming development phases