"SAD" - Support Agent Desktop
Project information
- Category: Adobe XD Design
- Client: Third Party
- My Role: Mock-up Design
- Tools/Technologies used: Adobe XD
- Adobe XD Prototype URL: Click Here
Project Summary
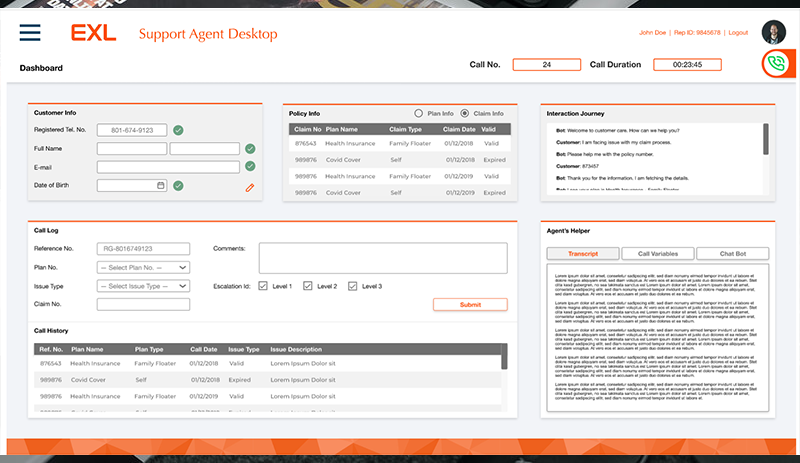
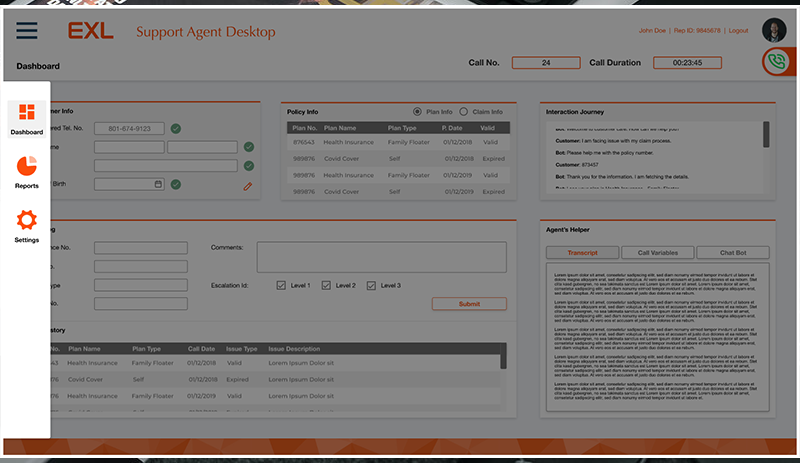
Support Agent Desktop is an all-in-one tool for phone support agents to manage calls, update customer data, view policy details, log interactions, and access dynamic call scripts and chatbots. It boosts agent efficiency and ensures consistent, high-quality support across every customer interaction.
The Challenge
Designing the mockup for Support Agent Desktop required addressing the complexity of support workflows while ensuring a seamless and intuitive user experience. The challenge was to consolidate multiple functionalities—call handling, customer data management, policy tracking, interaction logging, and in-call assistance tools—into a single, clutter-free interface. It was essential to prioritize usability for agents working in high-pressure, time-sensitive environments. The mockup needed to accommodate real-time updates, dynamic scripts, and chatbot support, all while maintaining clarity and ease of navigation. Striking a balance between functionality, speed, and simplicity was key to empowering agents to provide fast, informed, and personalized support.
My Role & Responsibilities
I was involved starting from ideation till design phase only. My contributions included:
- Supporting the initial wireframing process and planning discussions with client
- Designing high-fidelity mockups in Adobe XD
Tools & Technologies Used
- Miro: for rough ideas
- Adobe XD: for design of mockup and prototype
Design & Development Approach
The design process for the Support Agent Desktop application followed a structured and user-centered approach:
- Requirement Gathering & Research
- User Journey Mapping
- Feature Planning & Prioritization
- Identified critical components: call control panel, customer data panel, policy summary, interaction logs, and support scripts.
- Prioritized core tasks for MVP design based on time sensitivity and usage frequency.
- Wireframing
- Designed low-fidelity wireframes to visualize layout structure, navigation flow, and content hierarchy.
- Designed low-fidelity wireframes to visualize layout structure, navigation flow, and content hierarchy.
- Mockup & UI Design
- Developed high-fidelity, responsive mockups using Figma.
- Focused on accessibility, clarity, and quick-access UI components for real-time usage scenarios.
- Incorporated brand styling, iconography, and agent-assist features like chatbot triggers and call variables.
- Design Handoff Preparation
- Organized design files and component annotations to support a smooth developer handoff for future implementation.