"Visionayr" - A Saas Platform
Project information
- Category: Figma Design
- Client: SSG Inhouse
- My Role: Prototype / Mock-up Design
- Tools/Technologies used: Figma
- Figma Prototype URL: Click Here
Project Summary
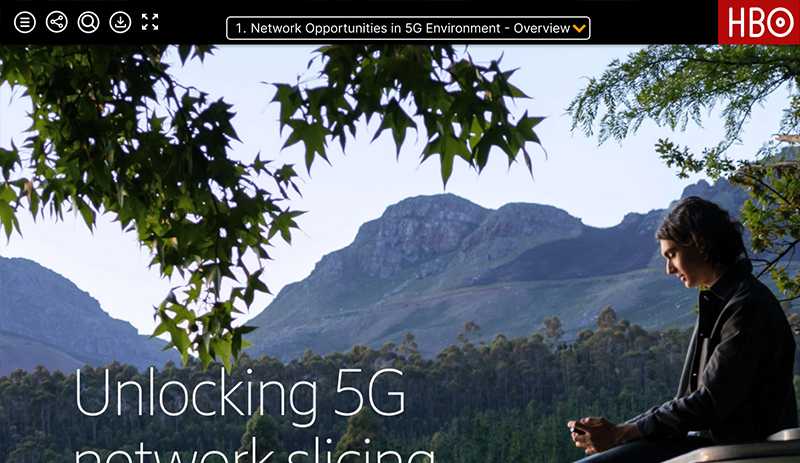
"Visionayr" is a Software-as-a-Service (SaaS) platform developed by Selling Simplified Group (SSG) designed to help B2B sales and marketing teams with data-driven marketing and lead generation. It consolidates various martech tools, including marketing automation, content management, and user engagement analytics, into a single platform. The project is to upgrade design of its marketing asset.
The Challenge
The requirement was to upgrade the design of an online asset of Visionayr the link of which allows the user to land on a page which user is being engaged in the interative content experience. The new design has to be more engaging and allowing not only to users to interact better but also to marketers to collect more clarified data for lead generation.
The application was expected to support:
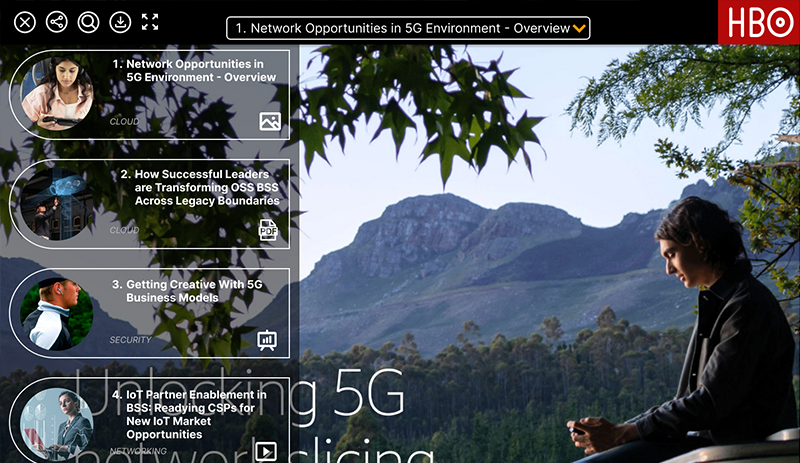
- Ability to provide multiple assets in one location
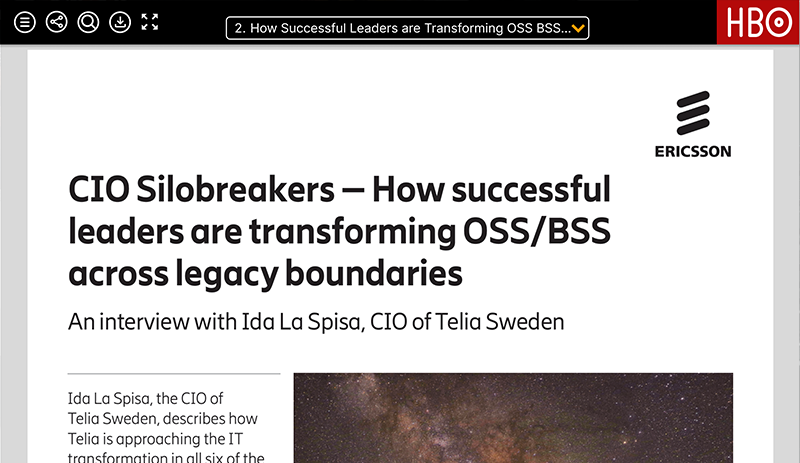
- User-friendliness along with a variety of content
- Collection of marketing data - viewed assets, time spent, chat, shares, surveys etc.
- Display asset type(Image, PDF, Video etc.) in form of icons and asset topic(Security, Cloud, Networking etc.)
- Facility to search within assets
- Facility to download the assets
- Option to share
- Fullscreen option
My Role & Responsibilities
I was involved starting from ideation till design phase only. My contributions included:
- Supporting the initial wireframing process and planning discussions with stakeholders
- Designing high-fidelity mockups in Figma
Tools & Technologies Used
- Figma: for mockups, UI design, and prototyping
Design & Development Approach
- User Research
- Ideation & Planning
- Scope of the project
- Areas of improvement in existing application
- Defining the requirements of new design
- Design & Prototyping
- Initial ideas were gathered and wireframe were created
- Final design and mockup/prototypes were built in Figma
- Design Review
- Review meeting with client
- Feedback points collection
- Design further improved to match the requirements
- Design handed over to client for development